Mise à jour le 07/04/2021
Un site e-commerce peut avoir une homepage parfaite et des pages produits efficaces : si le visiteur s’y perd, tous ces efforts sont vains. Pour faciliter la navigation de l’internaute sur un site e-commerce, il faut donc un menu de navigation lisible et accessible. Il existe pourtant différents types de menus : le “top menu” en haut de page, la sidebar ou encore le menu « sandwich ». Selon la forme choisie, il peut s’agir de menus fleuves, comme c’est souvent le cas des barres latérales, ou de versions assez restrictives, comme le menu sandwich. Quel type de menu convient le mieux à quelle stratégie e-commerce ? Quelles règles s’appliquent à tous les menus de navigation ? Comment s’assurer, dans tous les cas, d’offrir une expérience utilisateur agréable à ses visiteurs ?
Trois types de menus de navigation pour trois stratégies
Le choix du menu de navigation appliqué à un site e-commerce est bien moins anodin qu’il n’y paraît. Le menu est effectivement un des éléments pivots de la stratégie marketing et e-commerce d’une marque. Un menu haut de page n’a par exemple pas les mêmes vertus qu’un menu sandwich. Il ne convient par ailleurs pas toujours aux grandes enseignes, dont les catégories produits sont nombreuses.
Le menu haut de page, ou “top menu” : le confort des habitudes
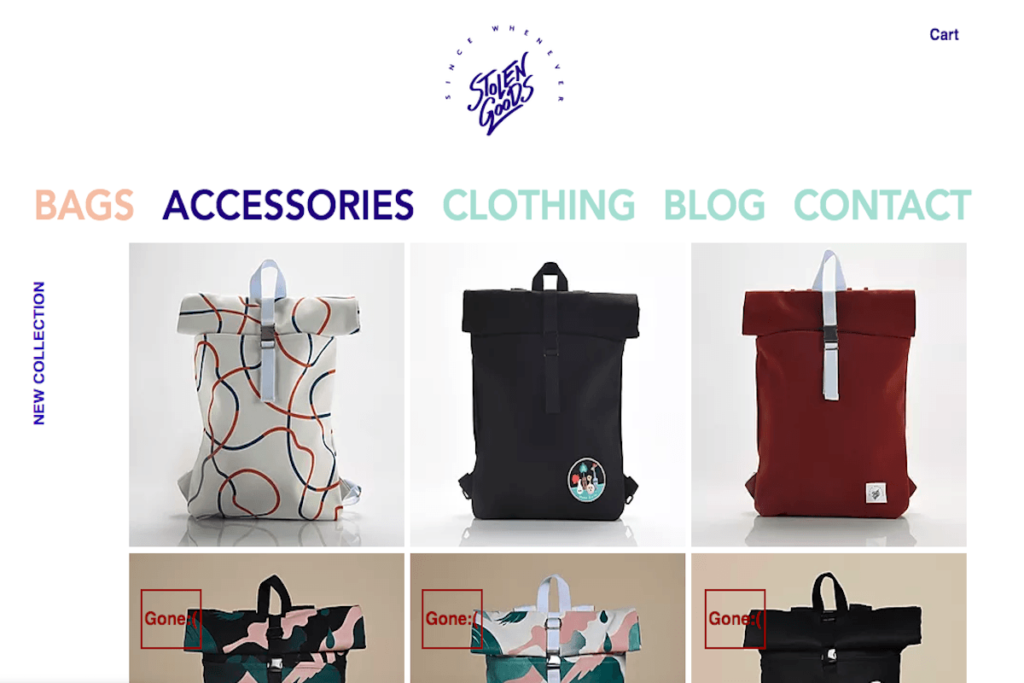
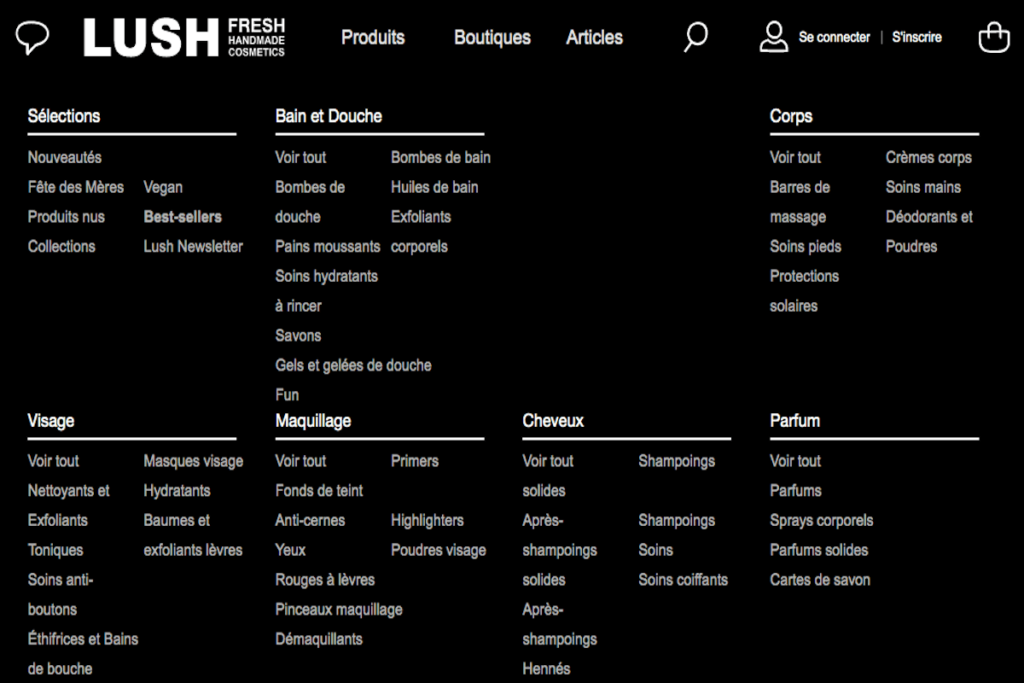
La plupart des sites e-commerce optent pour un menu de haut de page, aussi appelé “top menu”. Il faut dire que ce type de menu de navigation fait maintenant partie des habitudes des e-consommateurs. En l’adoptant, le site marchand s’assure ainsi d’offrir une expérience utilisateur confortable.

Les différentes entrées du top menu permettent de rendre visible les catégories produit dès le chargement de la homepage. L’internaute cerne ainsi l’offre en un coup d’oeil. Attention, cependant, pour être efficaces les rubriques doivent se limiter à 7 ou 8. Au-delà, le menu de haut de page perd en simplicité, et donc en pertinence. Les mots utilisés gagnent également à être simples, et à coller à l’offre. C’est une des meilleures façons d’aider le visiteur à s’orienter tout en améliorant son référencement naturel.
Lire aussi : E-commerce, 4 exemples de sites qui utilisent l’UX pour convertir
La sidebar, ou le menu de navigation parfait des gros catalogues produits
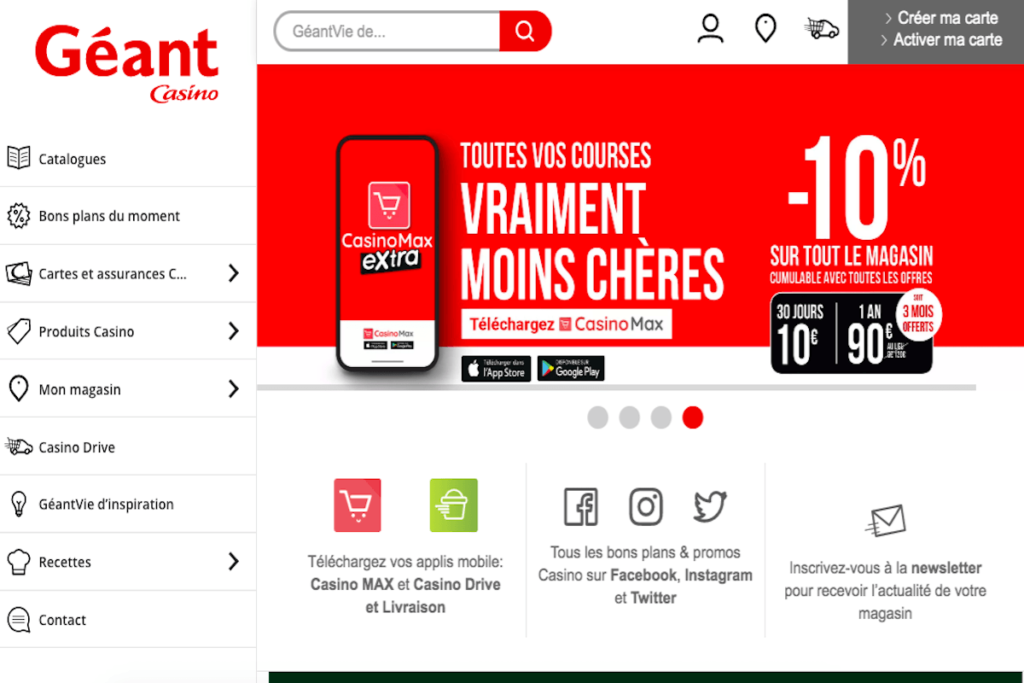
Un temps négligé, le menu sidebar, aussi connu sous le nom de menu vertical, ou encore de barre latérale, fait son retour chez les grandes enseignes. C’est qu’il possède un avantage non-négligeable : il compile un grand nombre de catégories produits.

Autre atout de taille : le menu vertical libère de la place pour une barre de recherche. Les sites e-commerce qui l’utilisent capitalisent ainsi sur une habitude récente des mobinautes : naviguer via la « search bar » plutôt que par le menu. Les versions mobiles des sites marchands font effectivement souvent l’impasse sur le menu, résumé en un bouton. Les smartphonautes ont donc pris le parti de trouver les produits en les tapant directement dans la barre de recherche.
Voir aussi : Comment faire la différence en e-commerce en 2020 ?
Le sandwich, ou la solution fétiche de l’e-commerce mobile
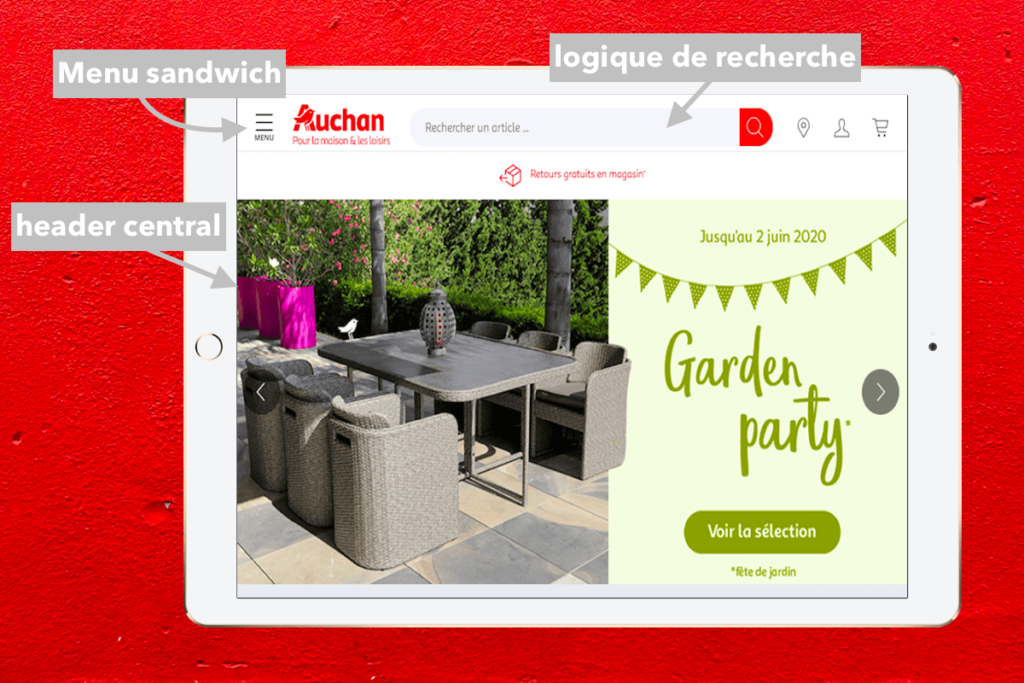
Le menu “sandwich”, aussi appelé parfois “menu hamburger”, est un héritage direct des usages mobiles. Les versions smartphone des sites e-commerce condensent souvent leurs rubriques en un icône à trois traits, qui fait penser à un burger. L’ergonomie de cette navigation sur mobile a influencé les versions desktop des sites e-commerce.

Même s’il est parfois critiqué, le menu burger a de nombreux avantages :
- éviter d’afficher un menu à rallonge, qui complexifie la navigation ;
- coller aux usages des mobinautes ;
- alléger considérablement la page d’accueil, qui se charge plus vite ;
- détourner l’attention vers les offres promotionnelles en cours.
Lire aussi : Comment générer du trafic en 2020 ?
Le must have de tout menu qui se respecte
Pour améliorer la navigation du visiteur, le menu doit pouvoir s’appréhender en un coup d’oeil. C’est là tout l’intérêt des top menus à 5 ou 6 rubriques maximum. Il doit aussi utiliser des entrées aux intitulés évocateurs. Une rubrique “Nous connaître”, ou “Nos prestations” n’apprend rien au visiteur. Pourtant celui-ci a besoin d’intitulés descriptifs pour être rassuré quant au fait qu’il va trouver son bonheur. Des rubriques informatives permettent également aux moteurs de recherche d’identifier rapidement les mots-clés sur lesquels le site e-commerce se positionne.

L’autre impératif d’un menu de navigation qui maximise les chances de conversion, c’est qu’il reste visible. Avec un menu visible, la navigation perdure, les taux de rebond baissent et donc les chances de conversion augmentent. Plusieurs astuces existent pour conserver la lisibilité du menu pendant toute l’expérience de navigation :
- faire ressortir le menu par contraste, grâce à un overlay par exemple ;
- appliquer un fil d’ariane à l’ensemble des pages du site ;
- mettre en valeur la rubrique en cours de navigation ;
- utiliser un menu sticky : ce menu “fixe” ou “flottant”, suit l’internaute sur toute la page web, même quand il « scrolle ».
Lire aussi : Connaître les bases pour un bon référencement Google